spark wrestling
the goal of this website: to teach wrestling to the masses.
Real Woods beat Joey McKenna at Final X, 2 matches to none, making the world team in the process. It’s funny how close he was to not even making the...
So Spencer Lee beat Luke Lilledahl at Final X in impressive fashion, 2 matches to none. The matches were fairly dominant, though age, experience, and ...
Bo Bassett and Daniel Zepeda wrestled each other again, familiar foes, this time in the u20 world team trials semis, and they put on a show, though th...
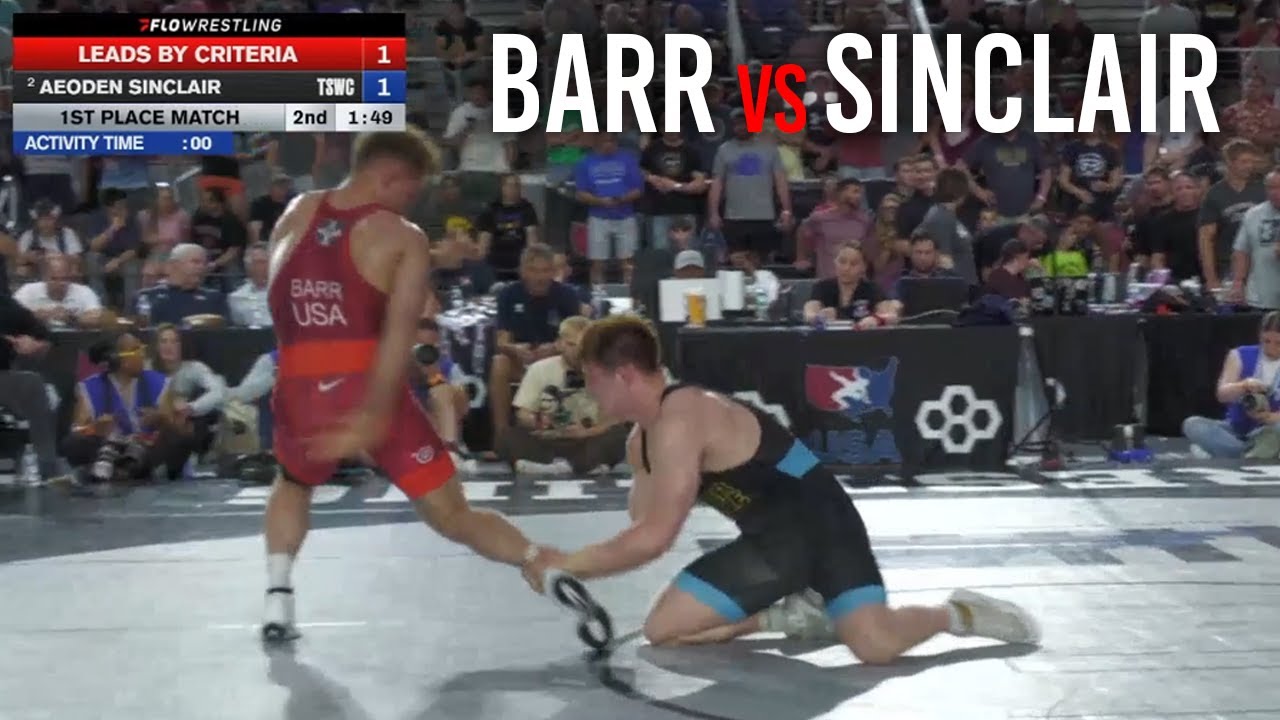
Josh Barr and Aeodin Sinclair both made their way to the finals at World Team Trials, not high schoolers but both pretty young compared to the rest of...
So Real Woods and Brock Hardy both made their way to the finals, Real Woods beating a very tough Jesse Mendez, 2x NCAA champion, Brock Hardy getting o...
Here we have Levi Haines vs Dean Hamiti, I’m sorry if I’m mispronouncing, I’ll just use first names. This is a rematch of NCAA semis where Dean ...
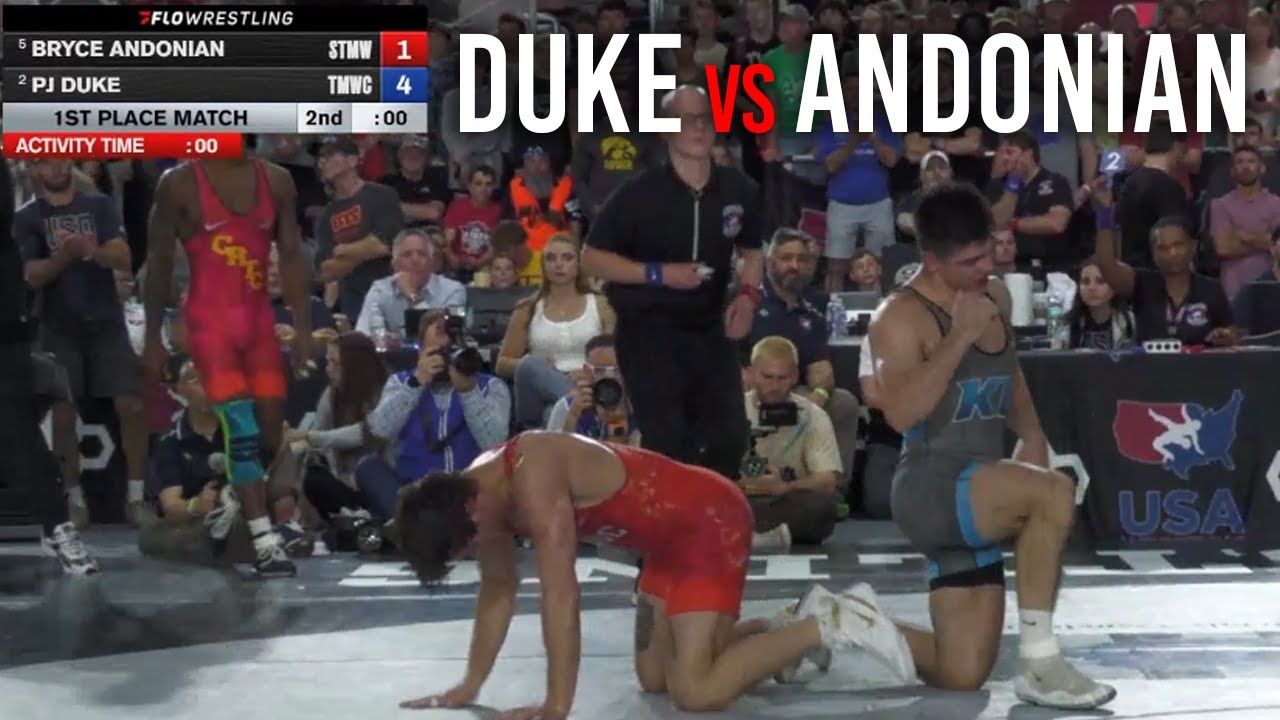
PJ Duke made his way to Final X this weekend, beating 2 2025 NCAA champions, and then Bryce Andonian here in the finals, and he’s a senior in high s...
So Kyle Dake beat Carter Starocci, 9 ncaa titles between them, no biggie. The end of this match just makes me question what it takes to get a takedown...
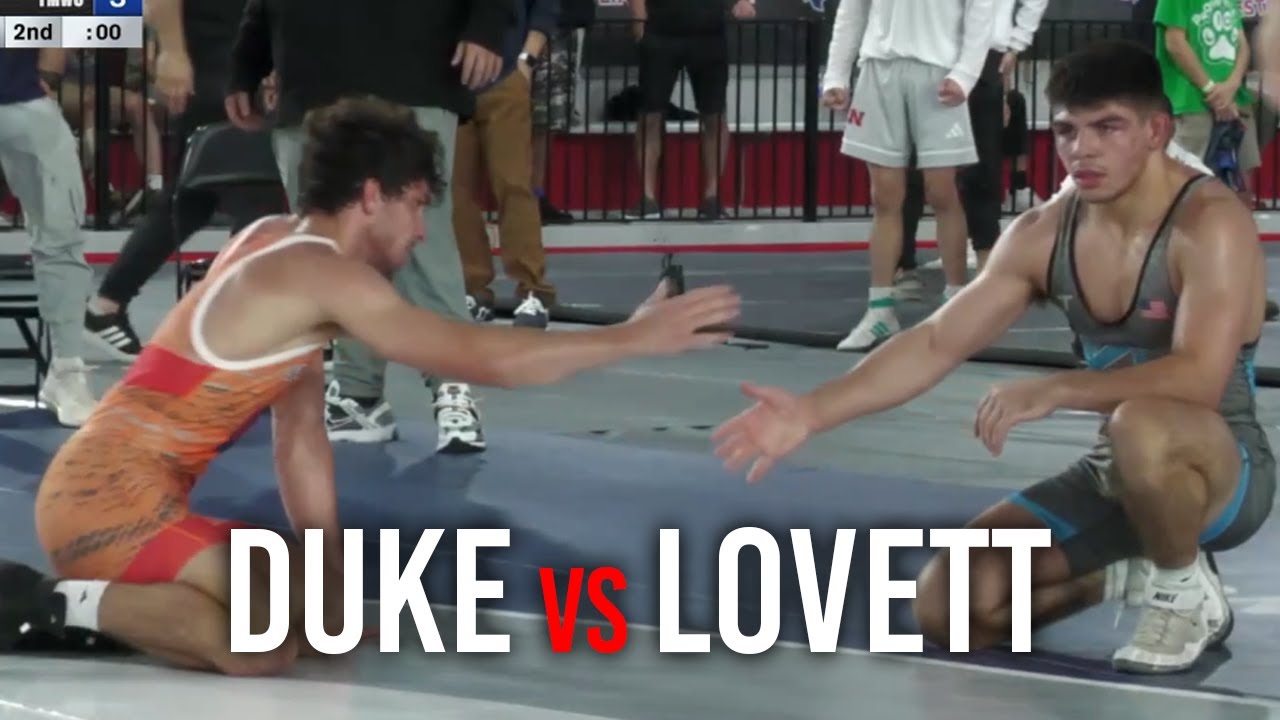
Here we have PJ Duke, incredibly talented high school wrestler, going up against Ridge Lovett, ncaa champion this year, the second one that Duke will ...
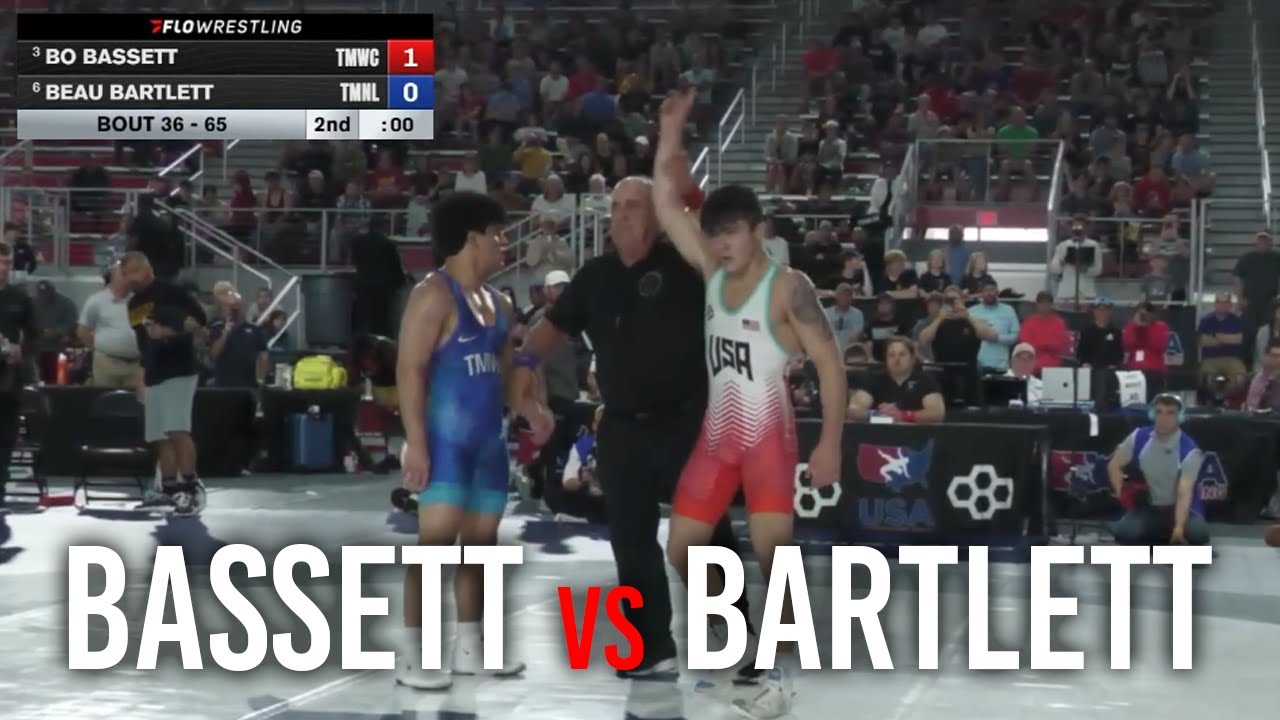
Here we have Bo Bassett, a phenomenal high school wrestler, taking on Beau Bartlett from Penn State, multiple time NCAA all american and finalist, cou...